Blog
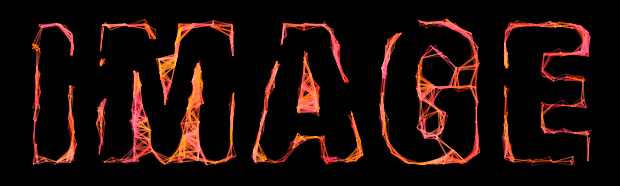
HTML5 Image Sketch Experiment

This HTML5 canvas experiment takes source images and converts them into animated line sketches. Input images are run through a…
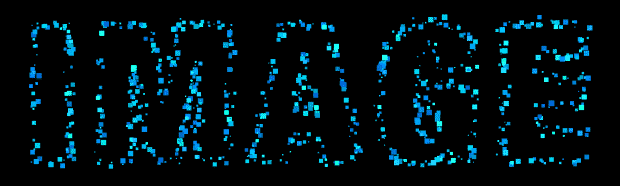
HTML5 Image Particles Experiment
This HTML5 canvas experiment takes source images and converts them into animated particle clusters. Input images are run through a sobel edge detection filter and the resulting edges are converted into coordinates for particle generation. See this experiment in action here.
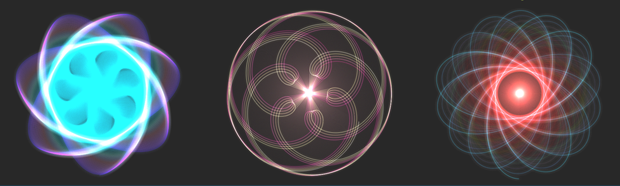
HTML5 Spirograph Experiment

This HTML5 canvas experiment generates random spirographs. Each time a spirograph is generated it is added to a local library,…